Webkit In Css W3schools
Webkit In Css W3schools - Keeping kids interested can be challenging, especially on busy days. Having a stash of printable worksheets on hand makes it easier to keep them learning without extra prep or screen time.
Explore a Variety of Webkit In Css W3schools
Whether you're supplementing schoolwork or just want an educational diversion, free printable worksheets are a helpful resource. They cover everything from math and reading to puzzles and creative tasks for all ages.

Webkit In Css W3schools
Most worksheets are easy to access and use right away. You don’t need any fancy tools—just a printer and a few minutes to get started. It’s simple, quick, and effective.
With new themes added all the time, you can always find something exciting to try. Just download your favorite worksheets and turn learning into fun without the hassle.

W3Schools CSS Quiz Walkthrough YouTube
So some browsers know border radius only with the webkit prefix others need the moz prefix And as time proceeds the new rule is now a standard and the vendors start to implement the rule without the prefix Feb 26, 2014 · I am new to CSS transform and animation, I was just wondering what is difference between those two. I understand -webkit-transform is specific to chrome and -moz-tranform is to Mozilla Firefox. I c...

Custom Scrollbar Tutorial With CSS Webkit YouTube
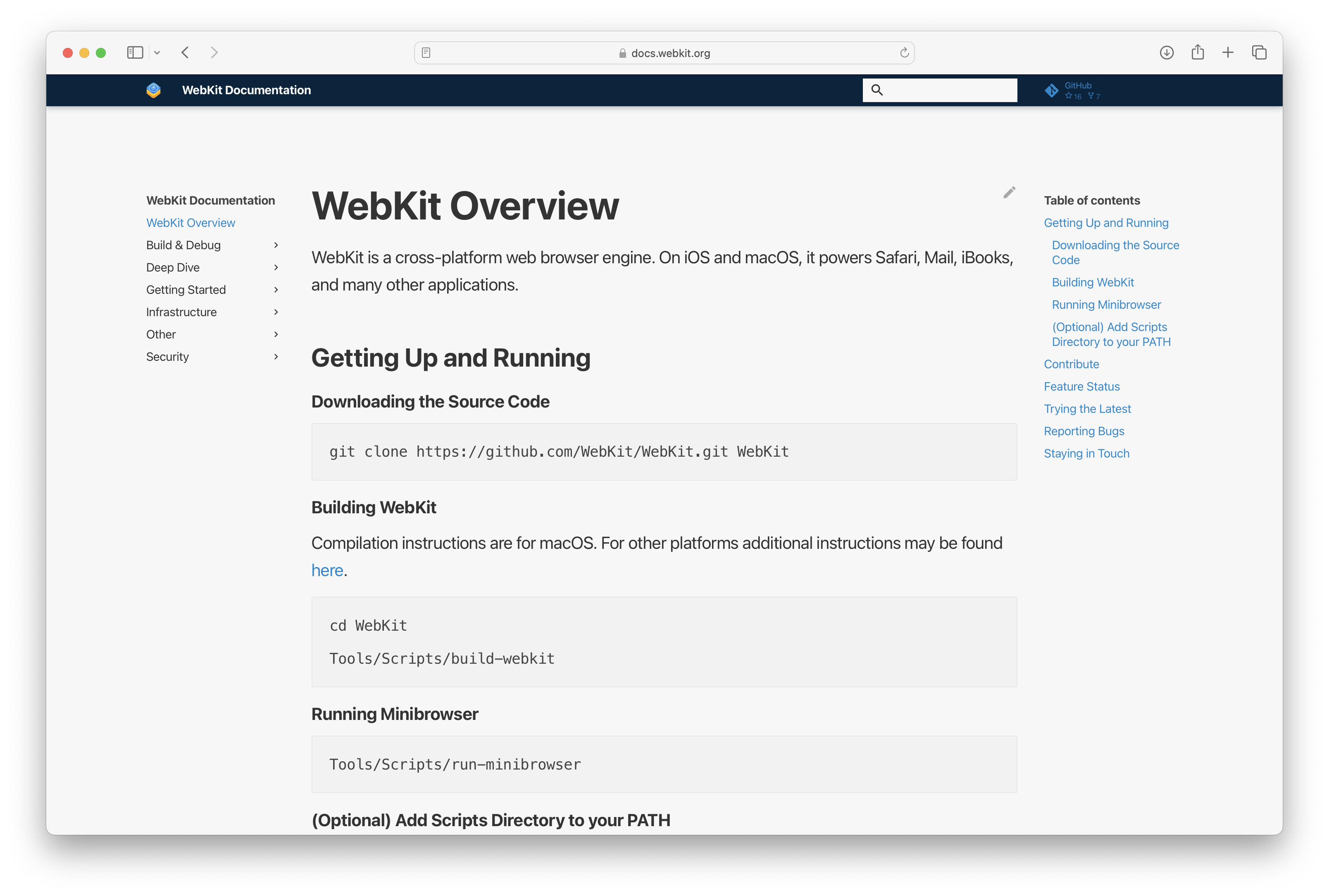
Webkit In Css W3schoolsJan 19, 2010 · WebKit is built to be suitable for a variety of environments, including mobile and embedded systems. Gecko includes an application-layer language based on technologies called XUL which can be used for cross-platform GUI development (and is employed in Firefox, Thunderbird, and add-ons for both). The webkit prefix on CSS selectors are properties that only this engine is intended to process very similar to moz properties Many of us are hoping this goes away for example webkit border radius will be replaced by the standard border radius and you won t need multiple rules for the same thing for multiple browsers
Gallery for Webkit In Css W3schools

CSS3 Tutorial 3 Webkit Text Stroke And Text Fill Properties CSS3

How To Make A Website Header Using HTML And CSS Step By Step Web

CSS Pulse Animation Pulse Effect Using HTML CSS codehal YouTube

CSS Full Course 12 How To Use CSS Border Property Create Border In

W3Schools CSS Tutorial CSS Full Course For Beginners W3Schools Html

Create Hover Tabs In HTML CSS Tutorial JavaScript Tutorial To Create

Responsive Side Navbar Using HTML CSS AND JAVASCRIPT html css

Create Navigation Bar Like W3Schools CNB HTML CSS PROJECTS YouTube

Create Menu Bar Icon Using HTML And CSS HTML CSS Menu Bar Icon

Introducing WebKit Documentation WebKit