Typescript Array Of Key Value Pairs
Typescript Array Of Key Value Pairs - Keeping kids interested can be challenging, especially on hectic schedules. Having a stash of printable worksheets on hand makes it easier to provide educational fun without much planning or screen time.
Explore a Variety of Typescript Array Of Key Value Pairs
Whether you're supplementing schoolwork or just want an educational diversion, free printable worksheets are a helpful resource. They cover everything from math and spelling to puzzles and coloring pages for all ages.

Typescript Array Of Key Value Pairs
Most worksheets are easy to access and ready to go. You don’t need any special supplies—just a printer and a few minutes to set things up. It’s simple, fast, and effective.
With new designs added all the time, you can always find something fresh to try. Just grab your favorite worksheets and make learning enjoyable without the hassle.

Reactjs React Typescript How To Add A New Array To An Array Of Objects UseState Stack Overflow
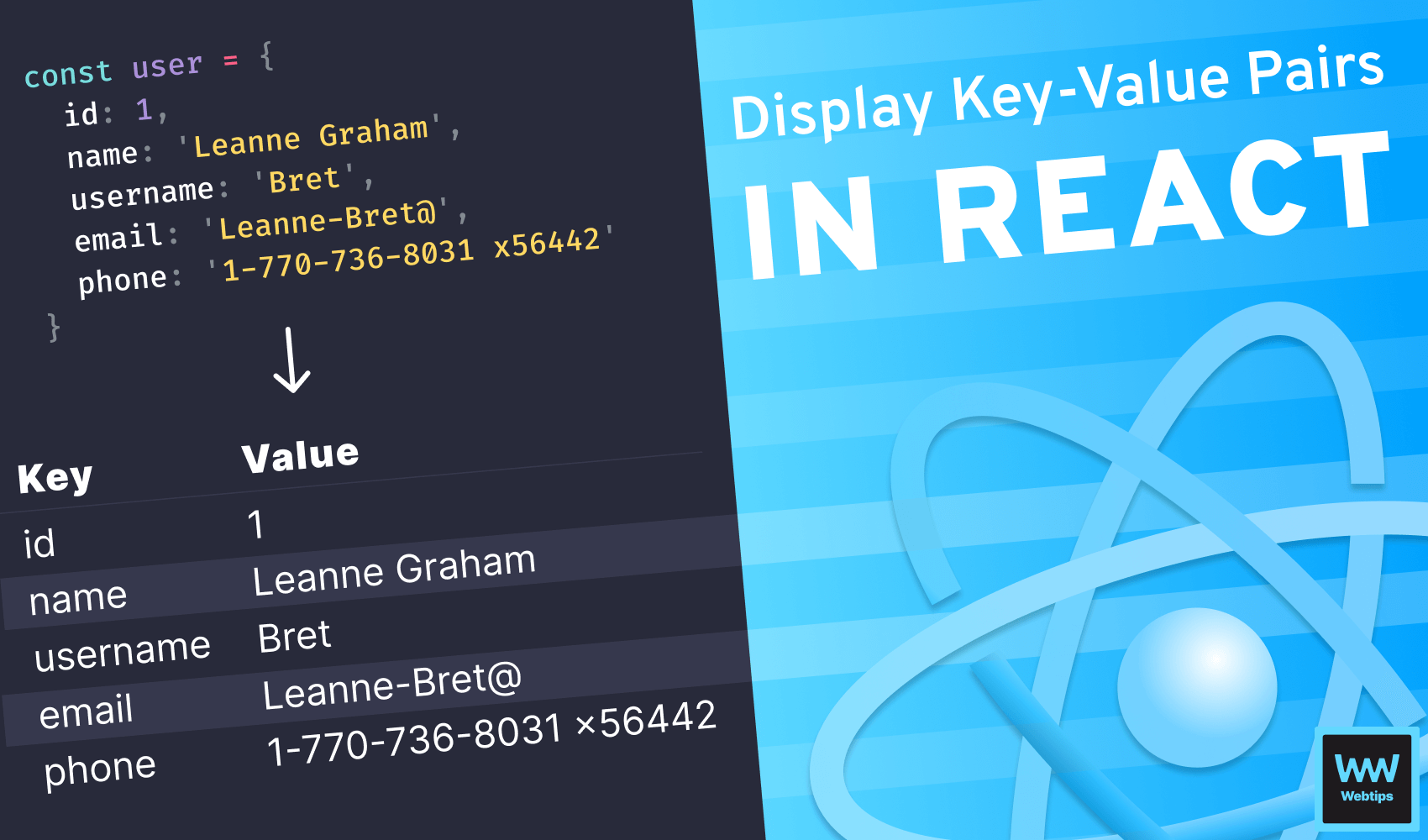
WEB Apr 19 2016 nbsp 0183 32 2 Answers Sorted by 85 Yes like you guessed it s a js object with key as string and AbstractControl as values For example quot control1 quot new Control quot control2 quot new Control Edit You can declare a variable to be of this type in two ways let controls key string AbstractControl or interface ControlsMap Dec 6, 2023 · Accessing the elements in a Key-Value pair is straightforward. You can either use the dot notation or the bracket notation. Here's how to do it: console.log(keyValue.key1); // Output: 1 console.log(keyValue['key2']); // Output: 2 Iterating Over Key-Value Pairs; You can also iterate over the keys and values in a Key …

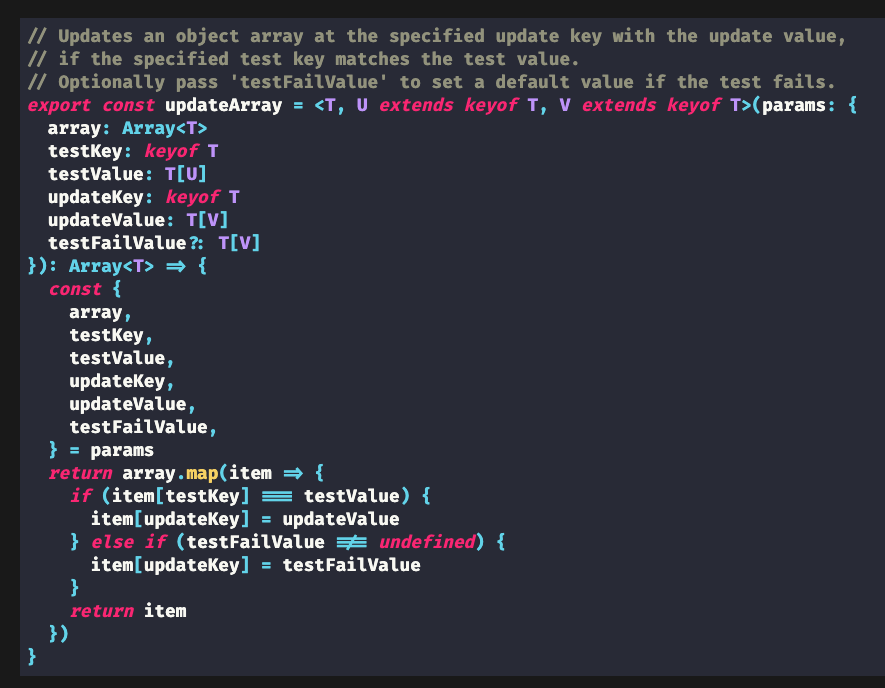
Advanced TypeScript A Generic Function To Update And Manipulate Object Arrays By Chris Frewin
Typescript Array Of Key Value PairsJul 18, 2021 · I want to create a generic solution for a type safe array of key value pairs. suppose we have a type like this: type Person = { name: string, age: number, } I want to define KeyValArr type to have a type safe solution for usage below: const myPersonKV: KeyValArr<Person> = [ { key: 'name', value: 'john' }, { key: 'age', value: 22 } ] WEB Feb 27 2024 nbsp 0183 32 One way to define a key value pair in TypeScript is to use an index signature An index signature is used when we don t know all the names of a type s keys ahead of time but we know the shape of their values index ts const employee key string string number employee name Bobby Hadz
Gallery for Typescript Array Of Key Value Pairs

Key Value Array Typescript The 6 Detailed Answer Ar taphoamini

How To Define An Array Of Objects In TypeScript
Typescript Key Value Pair StackBlitz

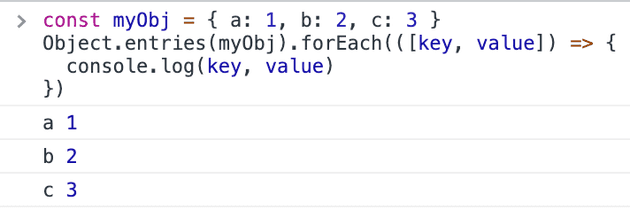
How To Get The JavaScript ForEach Key Value Pairs From An Object Atomized Objects

Get An Array Of Key value Pairs From An Object JavaScriptSource

How To Use Array map To Render A List Of Items In React

Kdaindustrial Blog

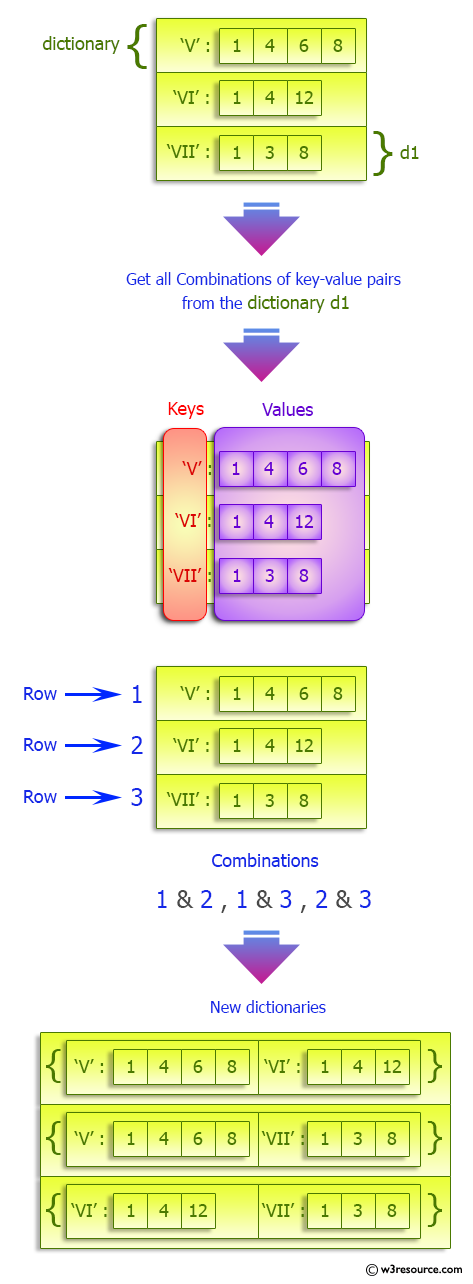
Python Combinations Of Key value Pairs In A Given Dictionary W3resource

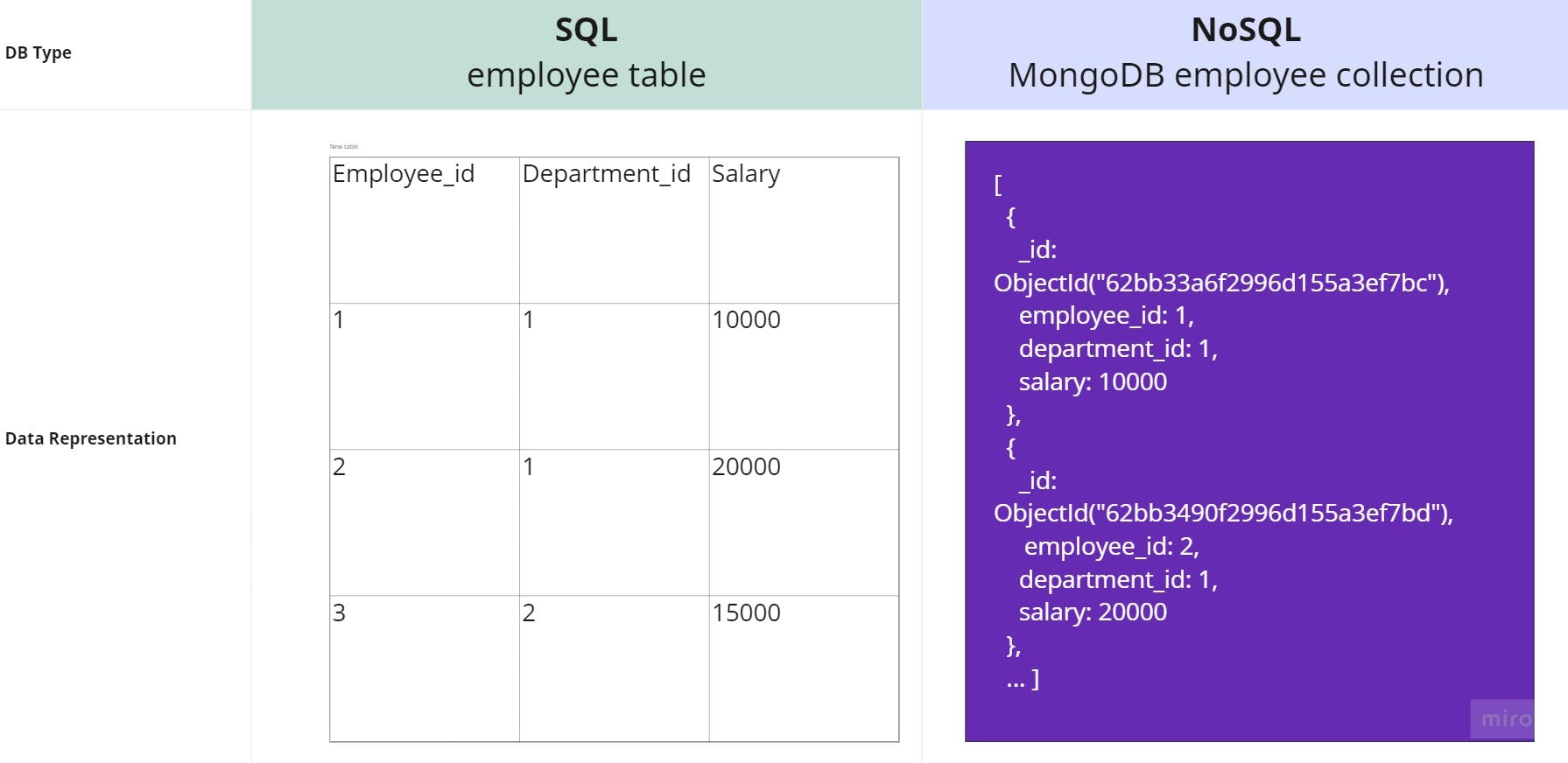
Querying Databases SQL Vs NoSQL Quick
![]()
Solved Get Array Of Particular Key From List In DART 9to5Answer