Portfolio Website Using Html And Css
Portfolio Website Using Html And Css - Keeping kids interested can be tough, especially on hectic schedules. Having a stash of printable worksheets on hand makes it easier to keep them learning without much planning or electronics.
Explore a Variety of Portfolio Website Using Html And Css
Whether you're doing a quick lesson or just want an activity break, free printable worksheets are a great tool. They cover everything from numbers and reading to puzzles and creative tasks for all ages.

Portfolio Website Using Html And Css
Most worksheets are easy to access and use right away. You don’t need any fancy tools—just a printer and a few minutes to set things up. It’s convenient, quick, and effective.
With new themes added all the time, you can always find something fresh to try. Just grab your favorite worksheets and turn learning into fun without the stress.

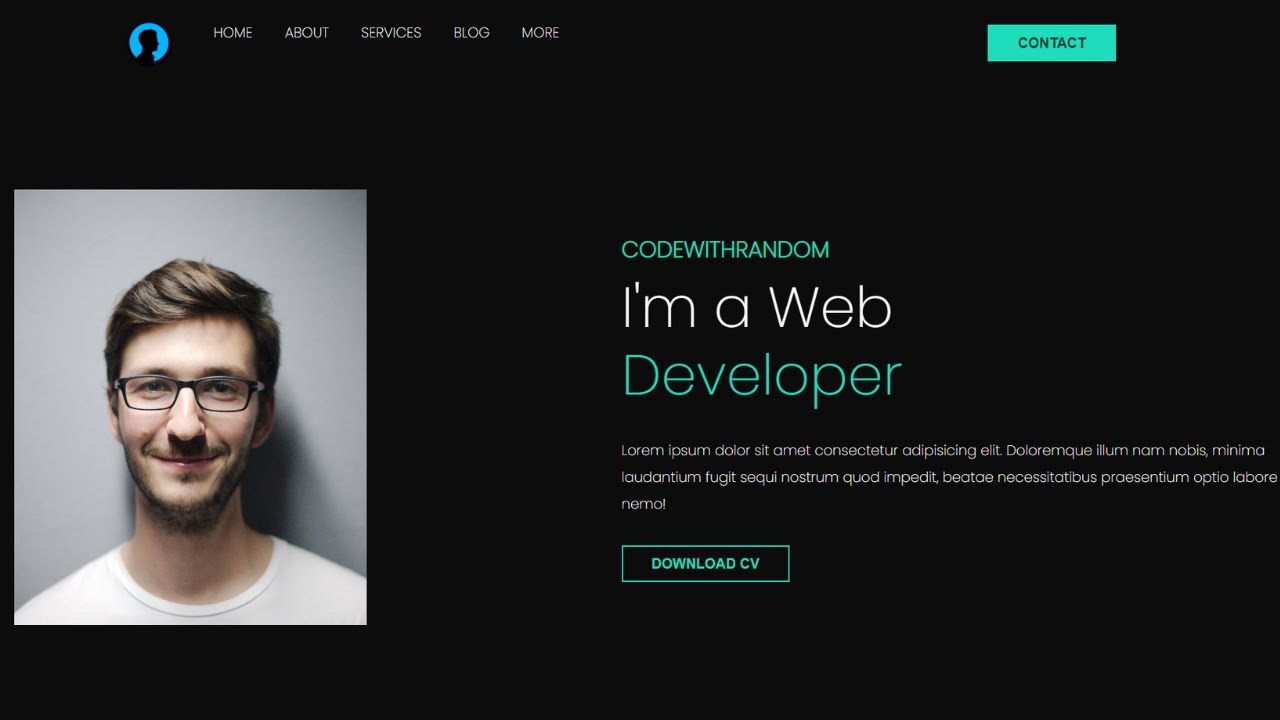
Responsive Personal Portfolio Website Using HTML CSS Javascript YouTube
Ez Portfolio hu f 243 rum 225 nak OTP r 233 szv 233 nyesek ide topikja Csatlakozz 233 s oszd meg v 233 lem 233 nyed m 225 s befektet kkel Ez Portfolio.hu fórumának VÁLASZTÁS 2026 (?) topikja. Csatlakozz, és oszd meg véleményed más befektetőkkel.

Portfolio Website Using Html And Css Day 2 Portfolio Website Source
Portfolio Website Using Html And CssMar 5, 2022 · Ez Portfolio.hu fórumának Hadiipar-nukleáris-urán és minden ami hozzá kapcsolódik topikja. Csatlakozz, és oszd meg véleményed más befektetőkkel. Jun 3 2025 nbsp 0183 32 Ez Portfolio hu f 243 rum 225 nak Appeninn topik topikja Csatlakozz 233 s oszd meg v 233 lem 233 nyed m 225 s befektet kkel
Gallery for Portfolio Website Using Html And Css

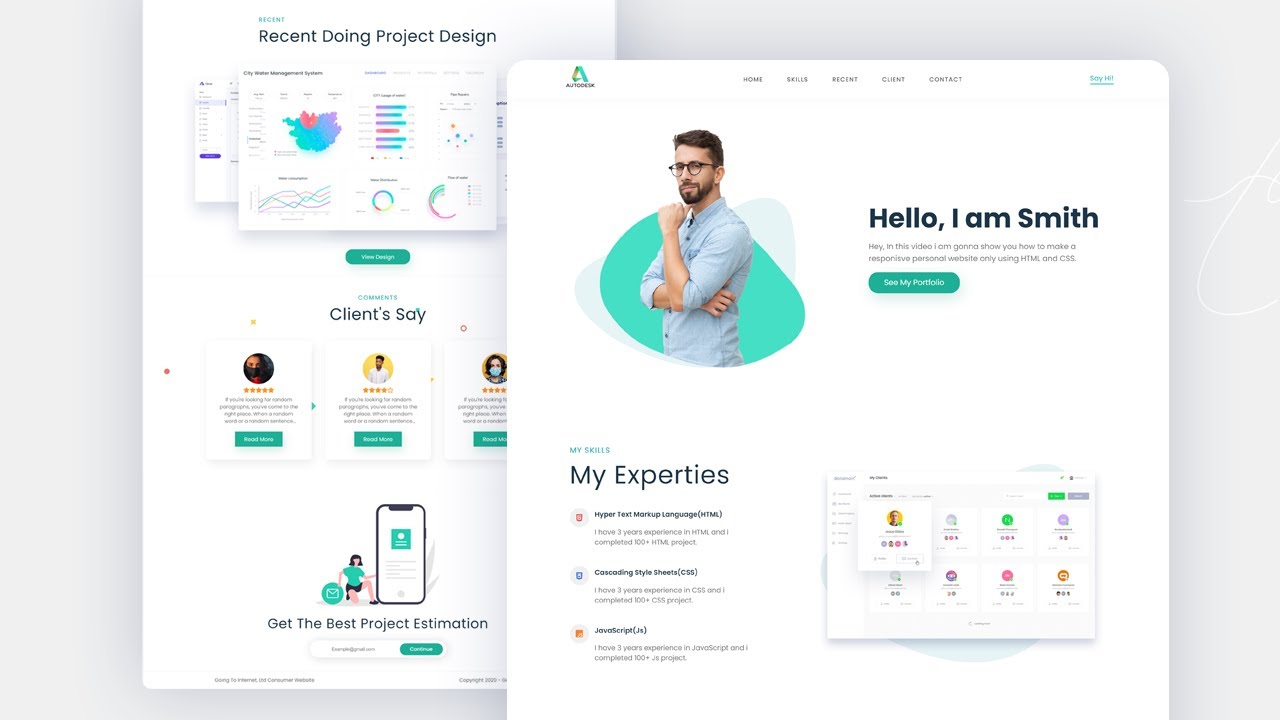
How To Create A Personal Portfolio Website Using HTML And CSS Only

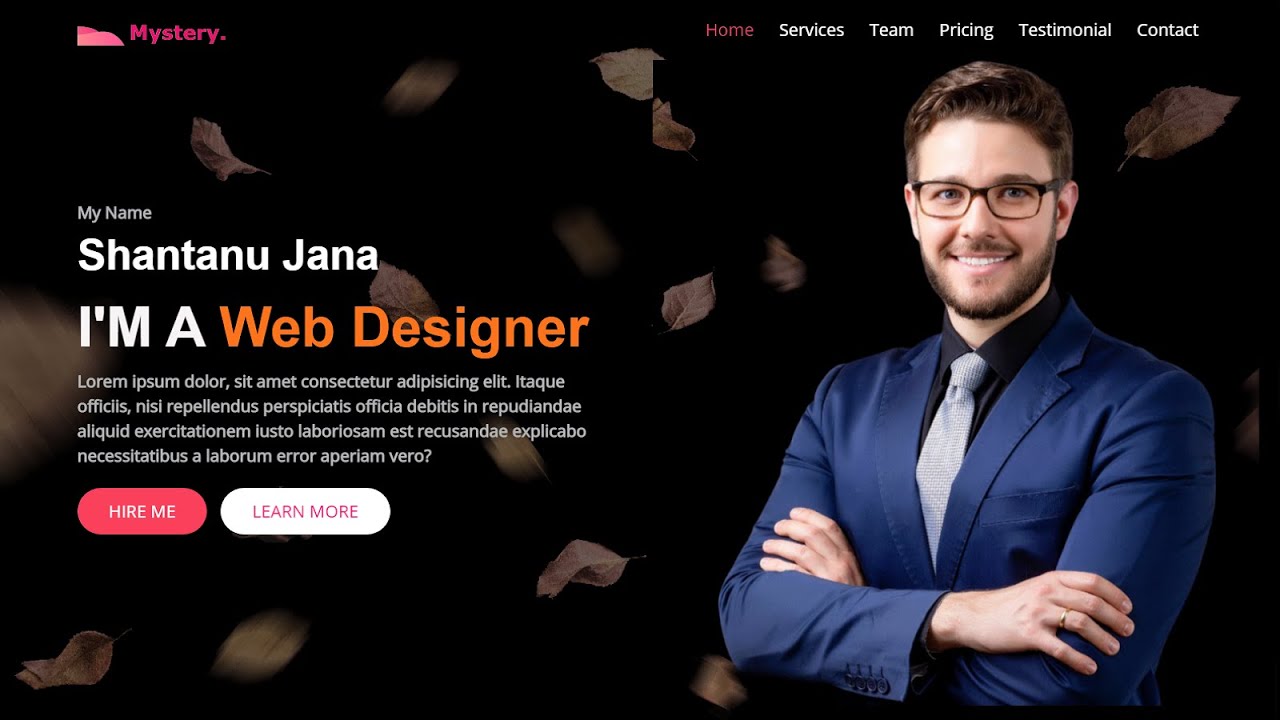
Personal Portfolio Using HTML And CSS

Build A Portfolio Website With HTML CSS And Bootstrap Grabbble

How To Create A Responsive Personal Portfolio Website Only Using HTML

How Do I Move My Text In CSS HTML CSS The FreeCodeCamp Forum

Create A Personal Portfolio Website Using HTML CSS And JavaScript

Exemple De Code De Portfolio Html Et Css Image To U

Responsive Personal Portfolio Website Using HTML CSS Javascript Step

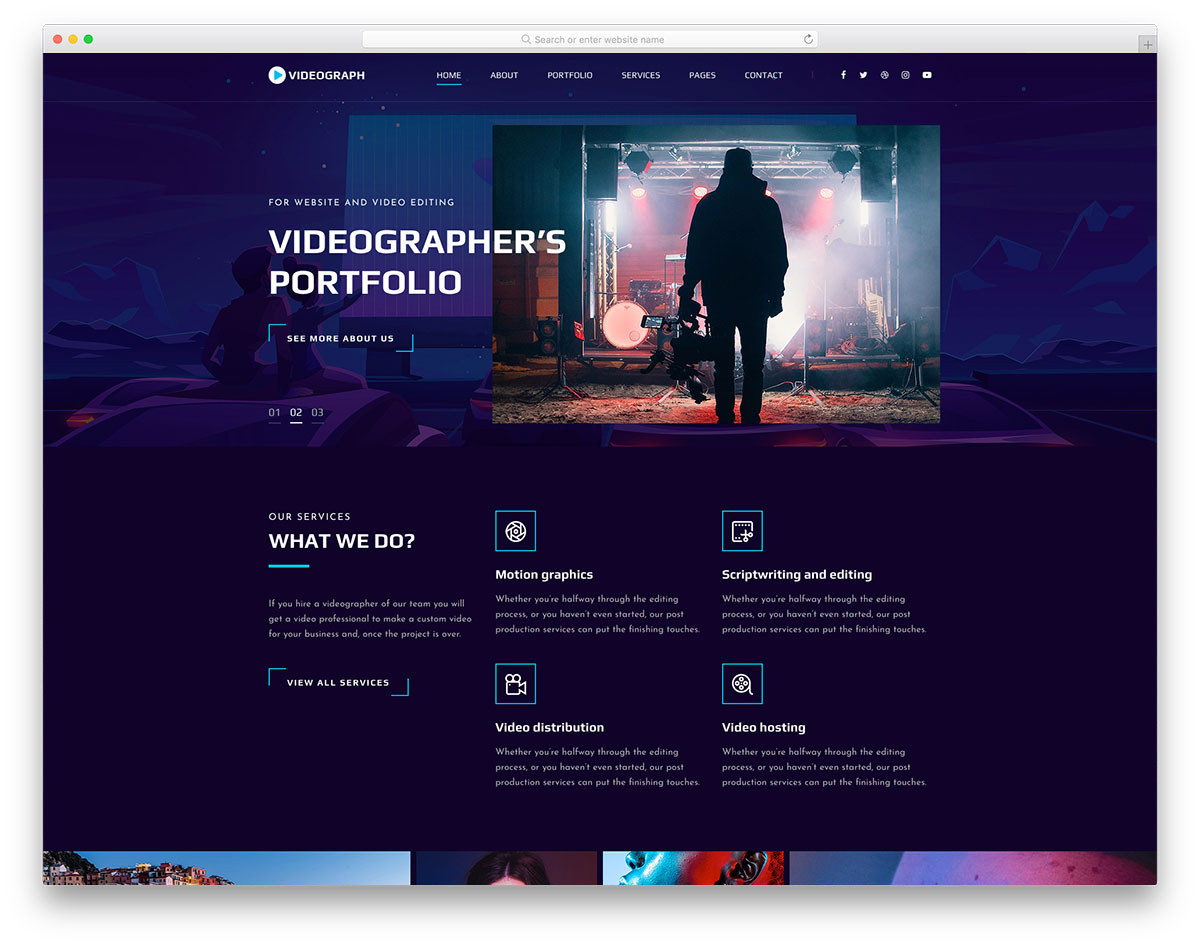
Videograph Best Video Portfolio Website Template 2025 Colorlib

Responsive Portfolio Website Using Bootstrap Html Css Vrogue co