Npx React Native Doctor
Npx React Native Doctor - Keeping kids occupied can be challenging, especially on busy days. Having a collection of printable worksheets on hand makes it easier to provide educational fun without much planning or electronics.
Explore a Variety of Npx React Native Doctor
Whether you're supplementing schoolwork or just want an activity break, free printable worksheets are a great tool. They cover everything from numbers and spelling to puzzles and coloring pages for all ages.

Npx React Native Doctor
Most worksheets are quick to print and use right away. You don’t need any fancy tools—just a printer and a few minutes to set things up. It’s simple, fast, and effective.
With new designs added all the time, you can always find something exciting to try. Just grab your favorite worksheets and turn learning into fun without the hassle.

Npx Create react app React JS Introduction Shorts YouTube
You can find the answer here you can debug an npx command providing the node options inspect command line argument npx node options inspect create react app my app Then Aug 20, 2022 · The pnpm package manager offers three commands that are alternatives for npm 's npx command. These are pnpm create, pnpx and pnpm dlx. All three seem to do the same …

Doctor Appointment Booking App UI In React Native YouTube
Npx React Native DoctorApr 18, 2018 · npx should come with npm 5.2+, and you have node 5.6 .. I found that when I install node using nvm for Windows, it doesn't download npx. so just install npx globally: npm i … Jan 30 2020 nbsp 0183 32 Estou estudando react native e reparei que muitos lugares utilizam o comando npx react native run android Por que eu n 227 o posso utilizar o seguinte comando npm react
Gallery for Npx React Native Doctor

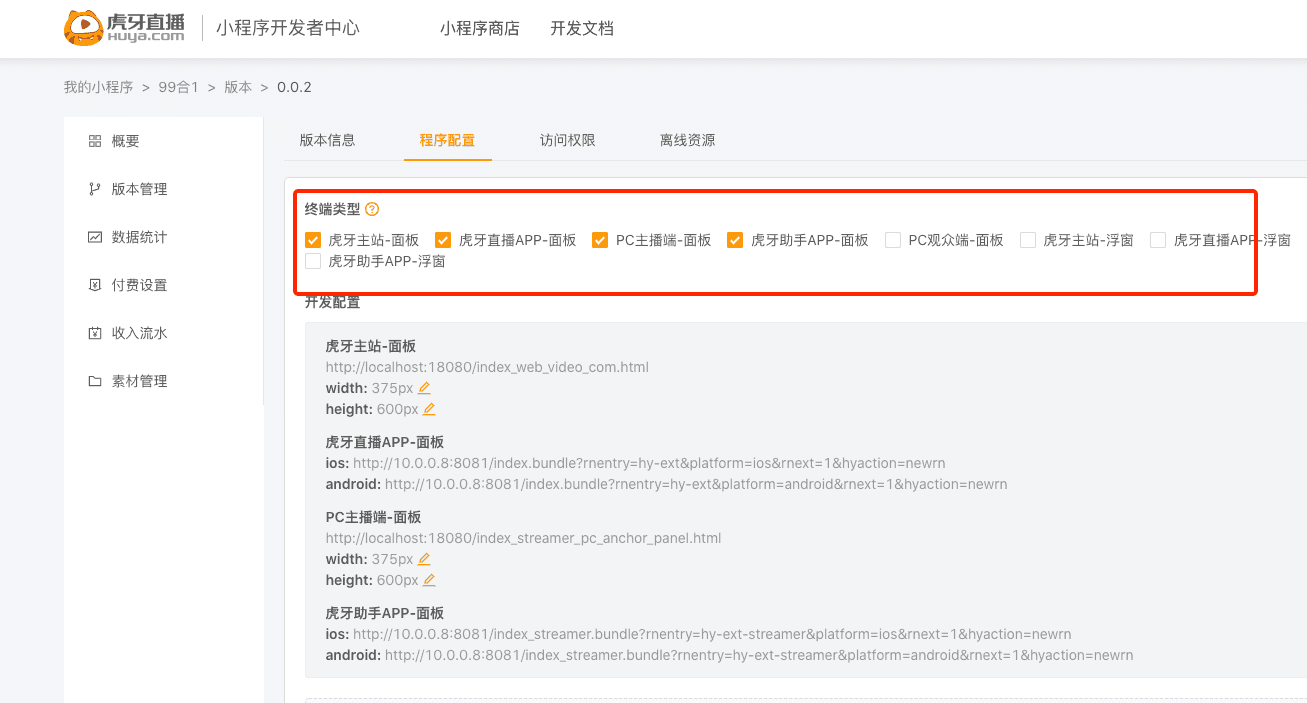
React Native 0 71 8 Version Install How To Install Npx Expo React

React Native Doctor Appointment Booking App UI Part 1 In Hindi
React Native H5 Npx React native

How To Clean And Rebuild An Android Project In Android Studio

Npx React native Run android Help Discuss Gradle Forums


Startgrade Blog

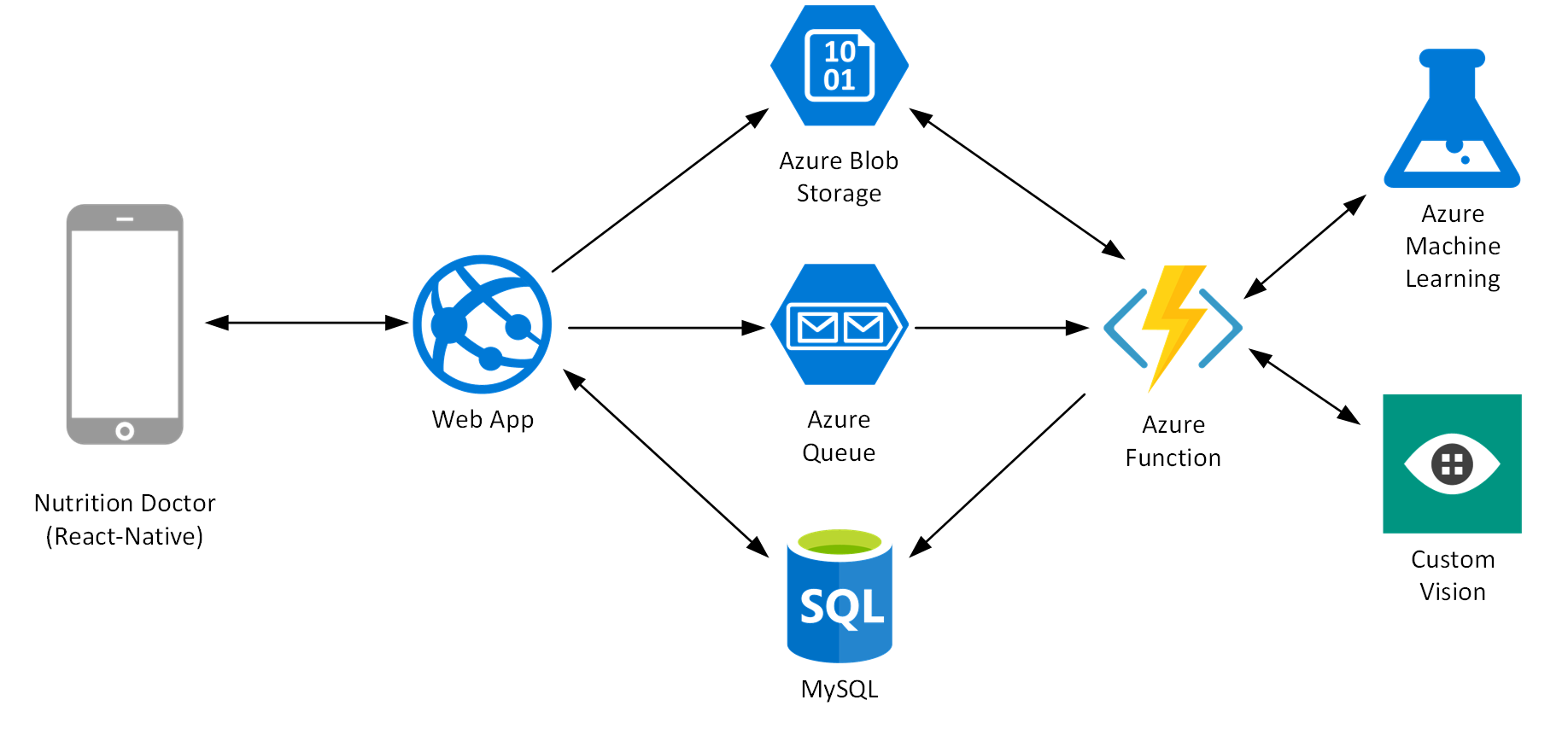
GitHub CatalystCode NutritionDoctor apple Microsoft Ping An

First React Start First React Native App And Debugging Quick

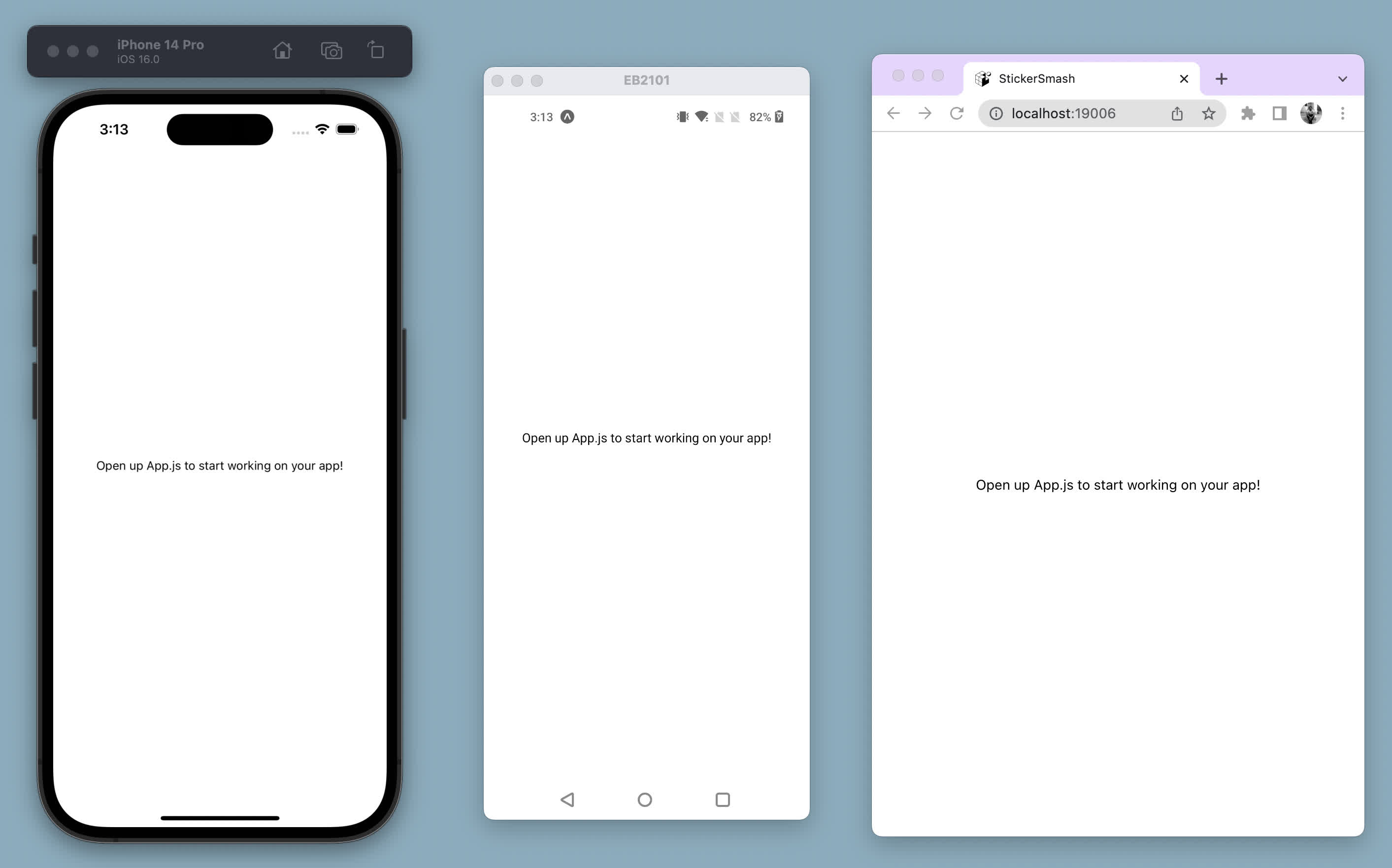
Create Your First App Expo Documentation