Mouse Event Listener Javascript
Mouse Event Listener Javascript - Keeping kids engaged can be tough, especially on busy days. Having a bundle of printable worksheets on hand makes it easier to encourage learning without much planning or screen time.
Explore a Variety of Mouse Event Listener Javascript
Whether you're doing a quick lesson or just want an activity break, free printable worksheets are a great tool. They cover everything from numbers and reading to puzzles and creative tasks for all ages.

Mouse Event Listener Javascript
Most worksheets are quick to print and use right away. You don’t need any fancy tools—just a printer and a few minutes to set things up. It’s convenient, fast, and practical.
With new designs added all the time, you can always find something exciting to try. Just grab your favorite worksheets and turn learning into fun without the stress.

How To Add And Remove Event Listener In Javascript YouTube
Feb 6 2025 nbsp 0183 32 A computer mouse is a handheld hardware input device that controls a cursor in a GUI Graphical User Interface for pointing moving and selecting text icons files and folders Pebble Mouse 2 M350s Slim, compact Bluetooth® mouse with a customizable button.

Add An Event Listener To Multiple Elements In Javascript And Get Its
Mouse Event Listener JavascriptDiscover the latest computer mouse such as Wireless Mouse, Optical Mouse, USB Wired Keyboard at lowest prices in Kenya on Jumia. Cash on delivery available! Computer mouse A computer mouse with the most common features two buttons left and right and a scroll wheel which can also function as a button when pressed inwards A typical
Gallery for Mouse Event Listener Javascript

How To Remove Click Event Listener In JavaScript YouTube

JavaScript Interview Question Difference Between Event Handler

CS106A Stanford University Ppt Download

Forms Reading notes

Listener

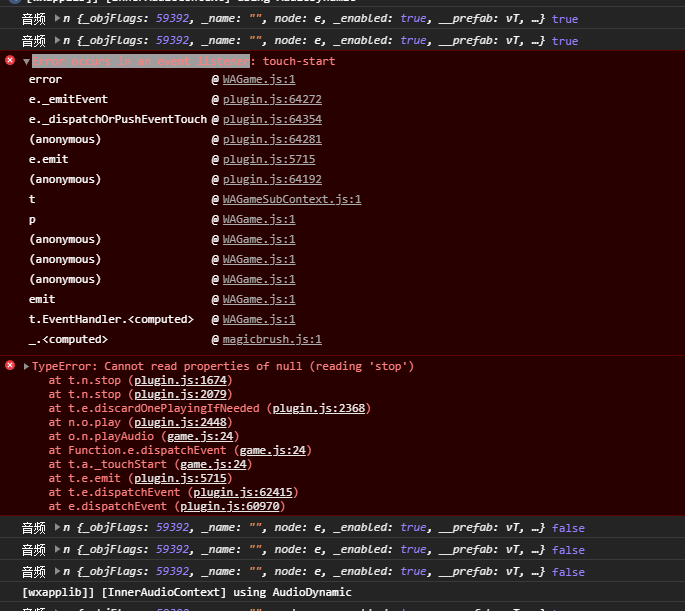
node once Node EventType TOUCH END Error Occurs

node once Node EventType TOUCH END Error Occurs

Interfaces Ppt Download

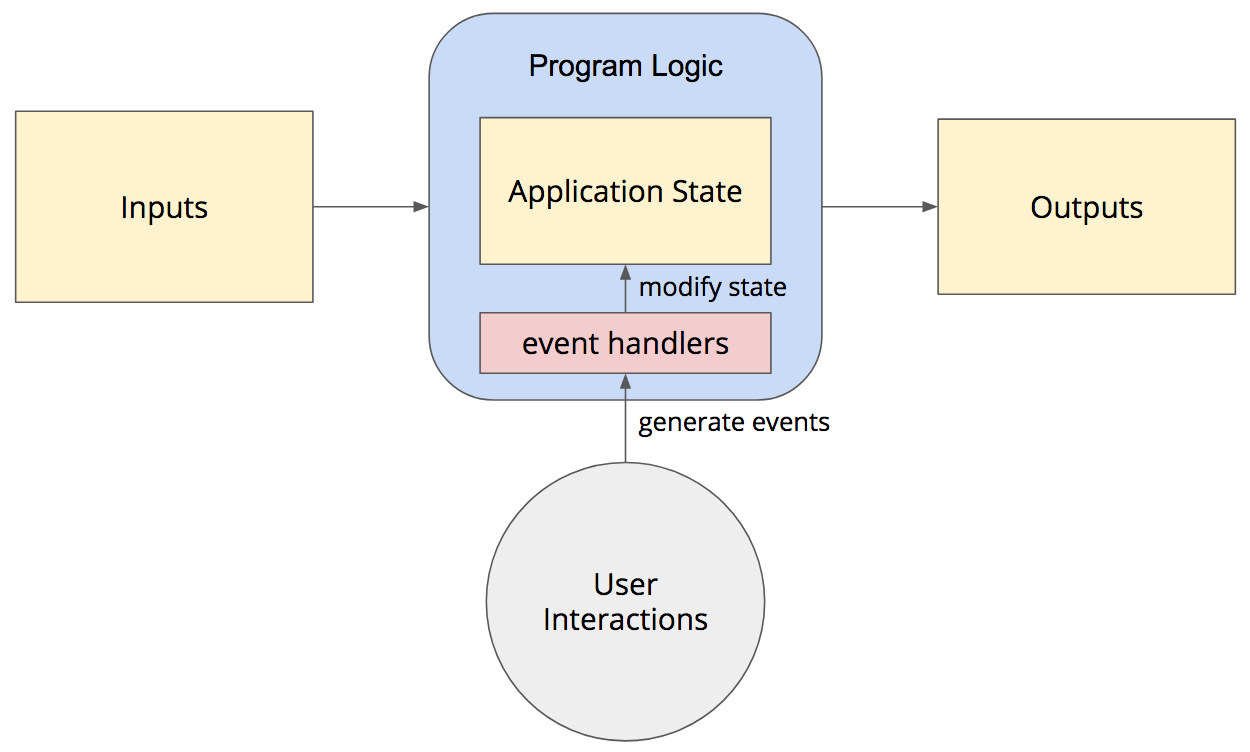
Event Driven Application Architecture

Pin On Let s Revisit JS