Javascript Document Queryselector
Javascript Document Queryselector - Keeping kids occupied can be challenging, especially on busy days. Having a collection of printable worksheets on hand makes it easier to provide educational fun without extra prep or screen time.
Explore a Variety of Javascript Document Queryselector
Whether you're doing a quick lesson or just want an educational diversion, free printable worksheets are a helpful resource. They cover everything from math and spelling to puzzles and creative tasks for all ages.

Javascript Document Queryselector
Most worksheets are easy to access and use right away. You don’t need any fancy tools—just a printer and a few minutes to set things up. It’s convenient, quick, and practical.
With new themes added all the time, you can always find something fresh to try. Just download your favorite worksheets and turn learning into fun without the hassle.

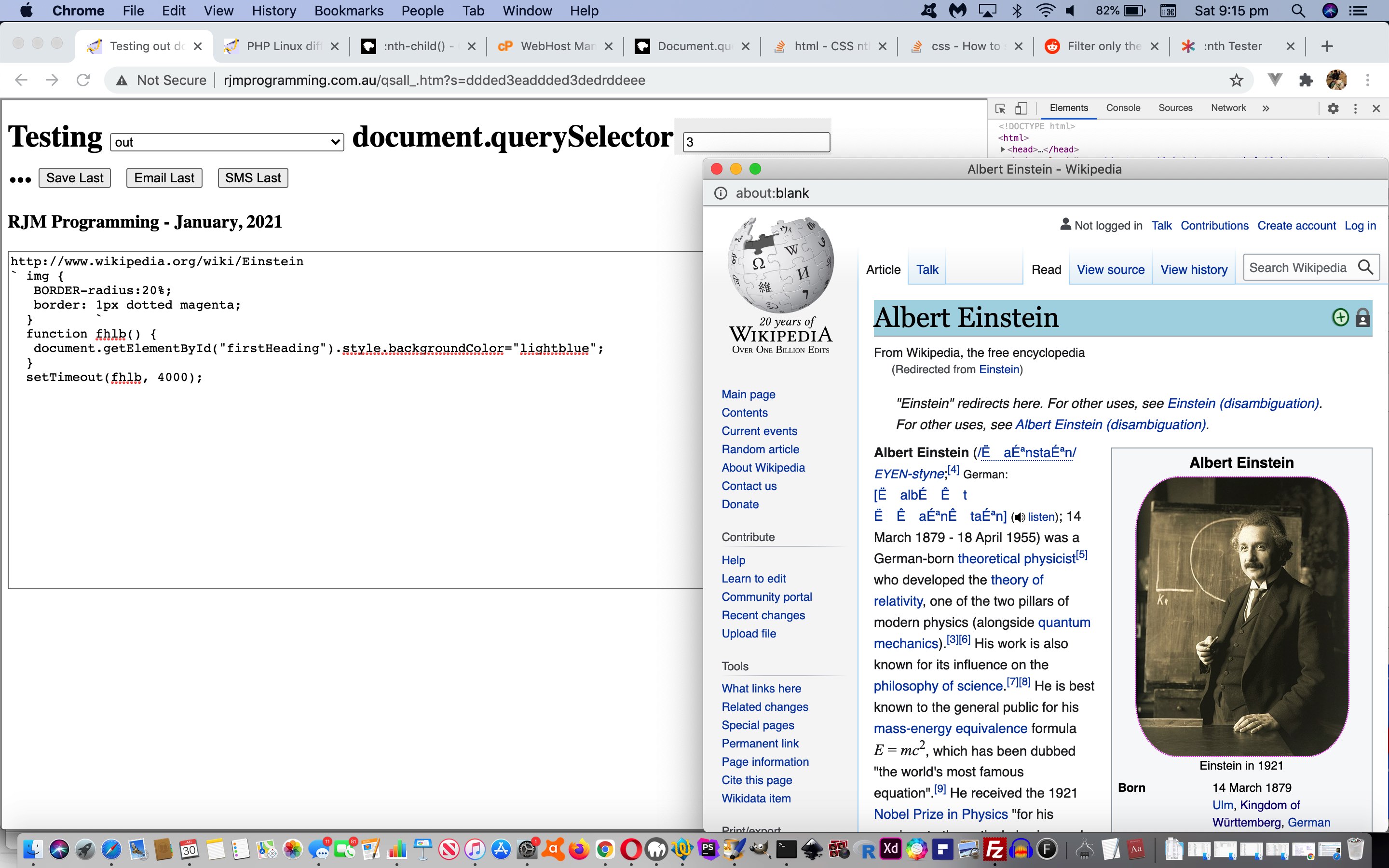
Javascript Document querySelector One Element Tutorial Robert James Metcalfe Blog
The Document method querySelectorAll returns a static not live NodeList representing a list of the document s elements that match the specified group of selectors Syntax js querySelectorAll selectors Parameters selectors Since JavaScript also uses backslash escaping special care must be taken when writing string literals using Summary: in this tutorial, you will learn how to use the JavaScript querySelector() and querySelectorAll() to find elements based on CSS selectors.. Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface. The querySelector() method allows you to select the first element.

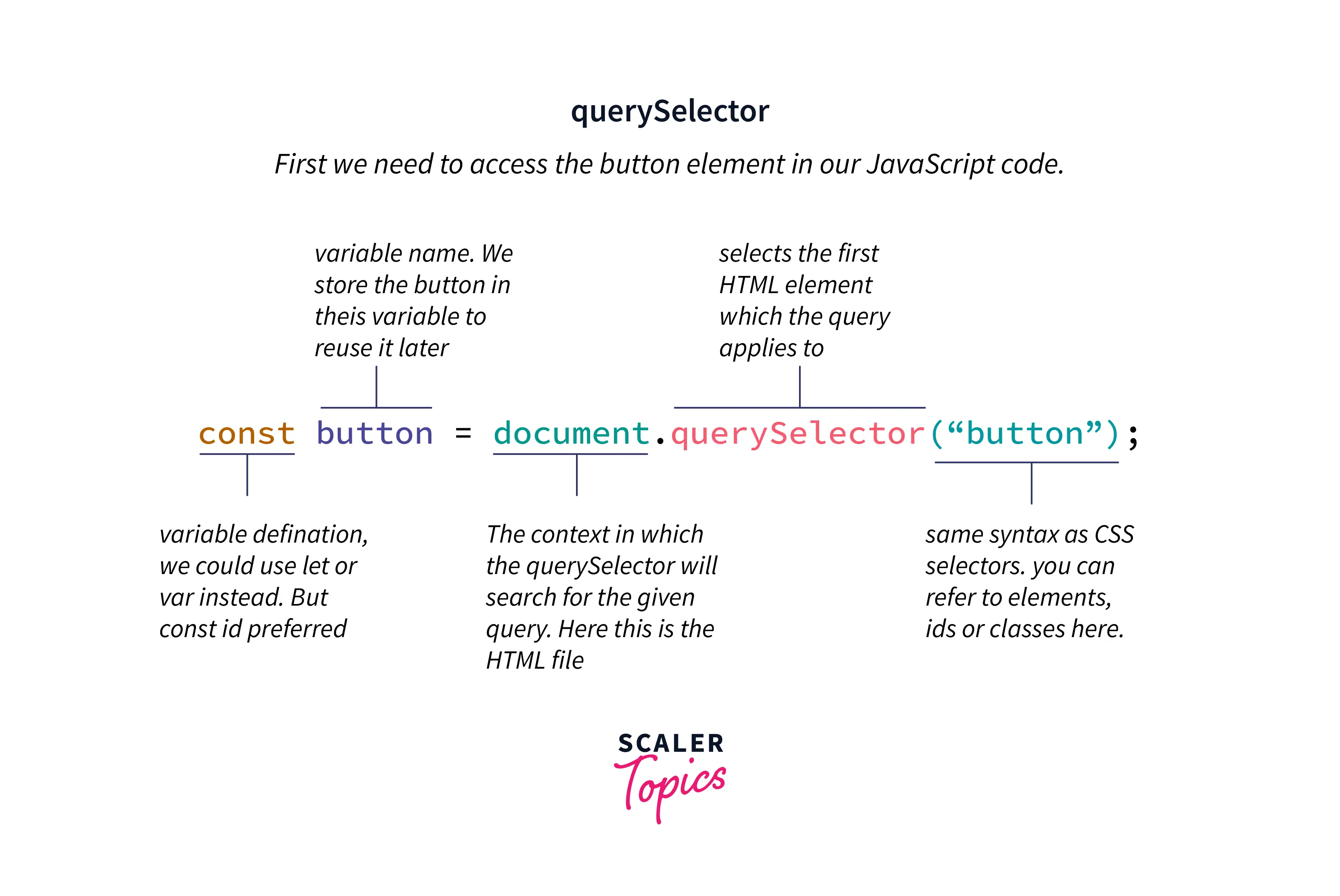
JavaScript querySelector Scaler Topics
Javascript Document QueryselectorThe querySelector() method returns the first child element that matches a specified CSS selector(s) of an element. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors If no matches are found null is returned As the backslash is also an escape character in JavaScript if you are entering a literal string you must escape it twice once for the JavaScript string
Gallery for Javascript Document Queryselector

How To Use JavaScript querySelector SOLVED GoLinuxCloud

JavaScript querySelector Quick Glance On JavaScript querySelector

Javascript Document querySelector One Element Tutorial Robert James Metcalfe Blog

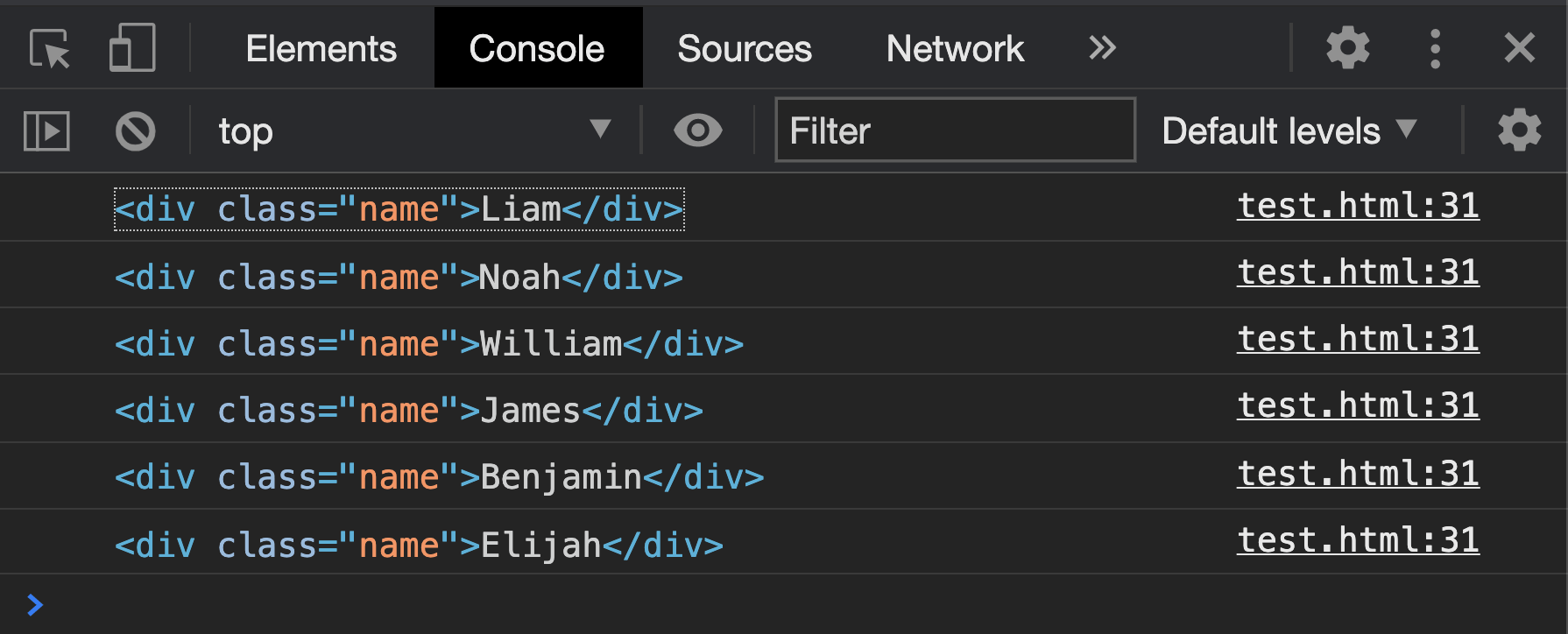
JavaScript QuerySelectorAll Select All Elements In The DOM

QuerySelector And QuerySelectorAll DOM CSS Selector Advanced JavaScript Tutorial Part 59

JavaScript querySelector QuerySelectorAll API Tutorial

Vanilla JS AddEventListener querySelector And Closest By Gerardo Fern ndez Medium

Example Of querySelector Method In JavaScript Programmingempire

JavaScript QuerySelector Avanzado ForEach YouTube

JavaScript querySelector querySelectorAll js Queryselectorall CSDN