Install Npm Vite React
Install Npm Vite React - Keeping kids interested can be challenging, especially on busy days. Having a bundle of printable worksheets on hand makes it easier to provide educational fun without extra prep or screen time.
Explore a Variety of Install Npm Vite React
Whether you're supplementing schoolwork or just want an activity break, free printable worksheets are a great tool. They cover everything from math and reading to games and coloring pages for all ages.

Install Npm Vite React
Most worksheets are quick to print and use right away. You don’t need any special supplies—just a printer and a few minutes to set things up. It’s simple, quick, and effective.
With new themes added all the time, you can always find something exciting to try. Just grab your favorite worksheets and make learning enjoyable without the stress.

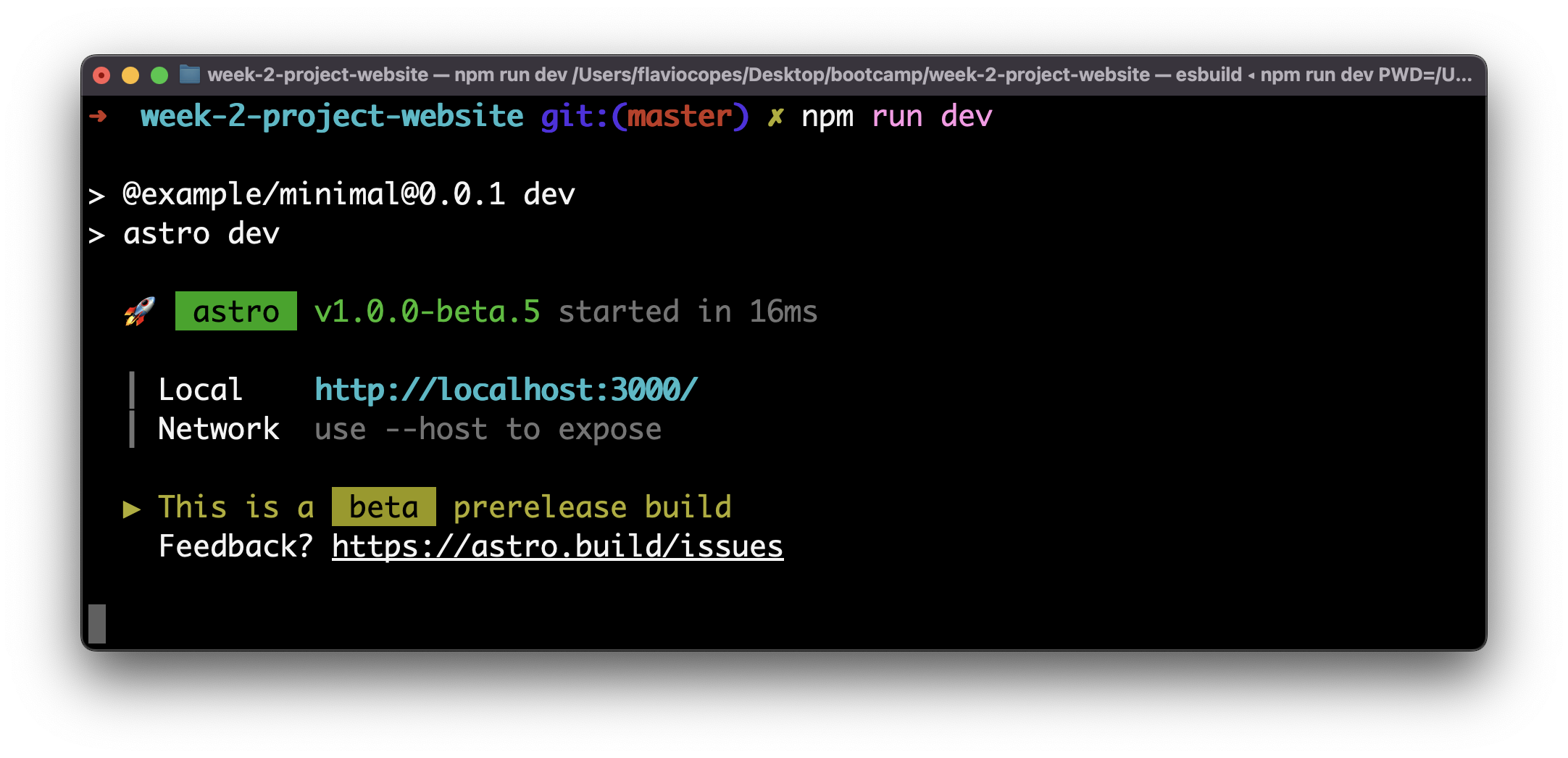
How To Install Bootstrap 5 In Laravel 9 With Vite Npm Run Dev Stuck
On your iPhone or iPad open App Store In the search bar enter Chrome Tap Get To install follow the on screen instructions If prompted enter your Apple ID password To start Official Google Chrome Help Center where you can find tips and tutorials on using Google Chrome and other answers to frequently asked questions.

How To Use Tailwind CSS In React With Vite Install TailwindCSS In
Install Npm Vite ReactYou can download and install the Chrome browser at no charge, and use it to browse the web. Get Google Chrome Download Chrome for Android phones and tablets. Puedes descargar e instalar el navegador web Chrome sin coste econ 243 mico y usarlo para navegar por la Web C 243 mo instalar Chrome Importante Antes de descargarlo puedes
Gallery for Install Npm Vite React

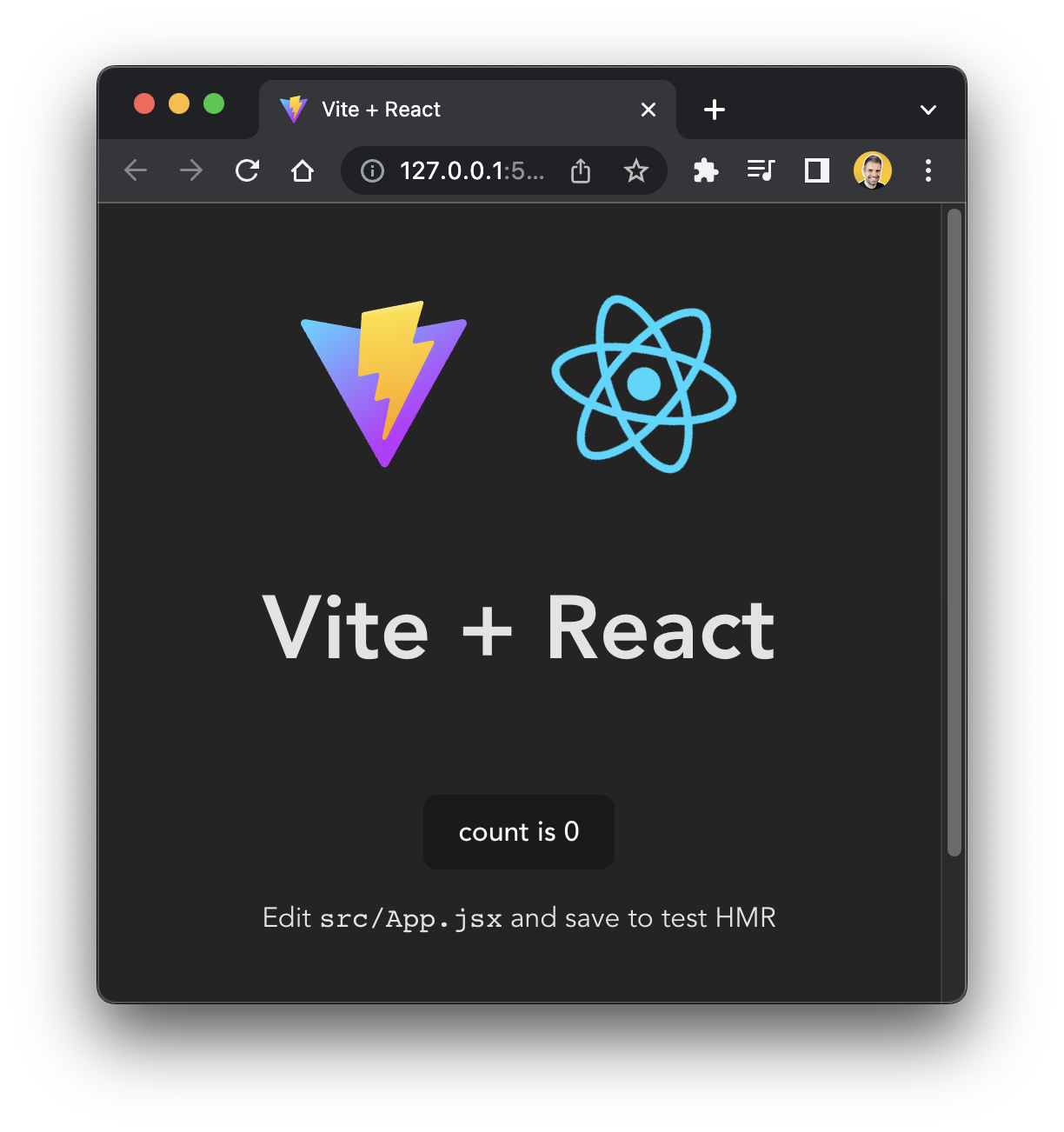
The Easiest Way To Install React With Vite Step by Step Tutorial

Vite Vue3 Cesium

Understanding The Npm Run Dev Command with Examples 58 OFF
Wizard Den wizarddensoft Instagram Photos And Videos

Logo Vite JS Logos PNG

Mhalo kindeditor Npm

C mo Iniciar Un Proyecto React Con Vite
Difmo Technologies Lucknow

Tailwind Class Is Not Working On Vite React The FreeCodeCamp Forum

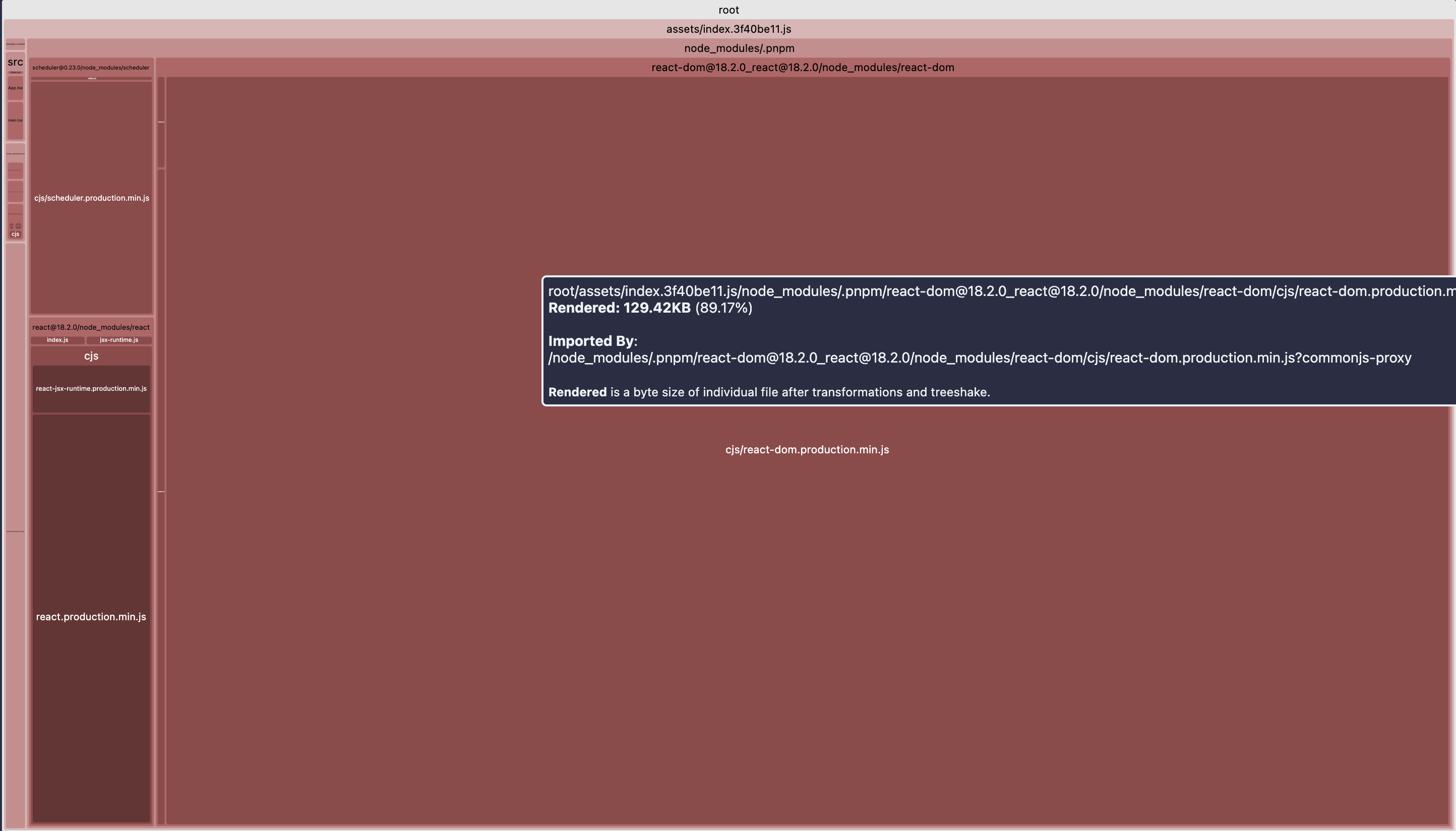
Vite bundle visualizer Npm

