How To Apply Box Shadow In Css
How To Apply Box Shadow In Css - Keeping kids engaged can be challenging, especially on hectic schedules. Having a collection of printable worksheets on hand makes it easier to provide educational fun without extra prep or screen time.
Explore a Variety of How To Apply Box Shadow In Css
Whether you're supplementing schoolwork or just want an activity break, free printable worksheets are a helpful resource. They cover everything from math and spelling to games and creative tasks for all ages.

How To Apply Box Shadow In Css
Most worksheets are quick to print and ready to go. You don’t need any fancy tools—just a printer and a few minutes to get started. It’s simple, fast, and effective.
With new themes added all the time, you can always find something exciting to try. Just grab your favorite worksheets and make learning enjoyable without the hassle.

How To Do Box Shadow In CSS Make Realistic Shadows With CSS

CSS3 7 CSS Shadows CSS Box shadow CSS Text shadow How To Apply
How To Apply Box Shadow In Css
Gallery for How To Apply Box Shadow In Css

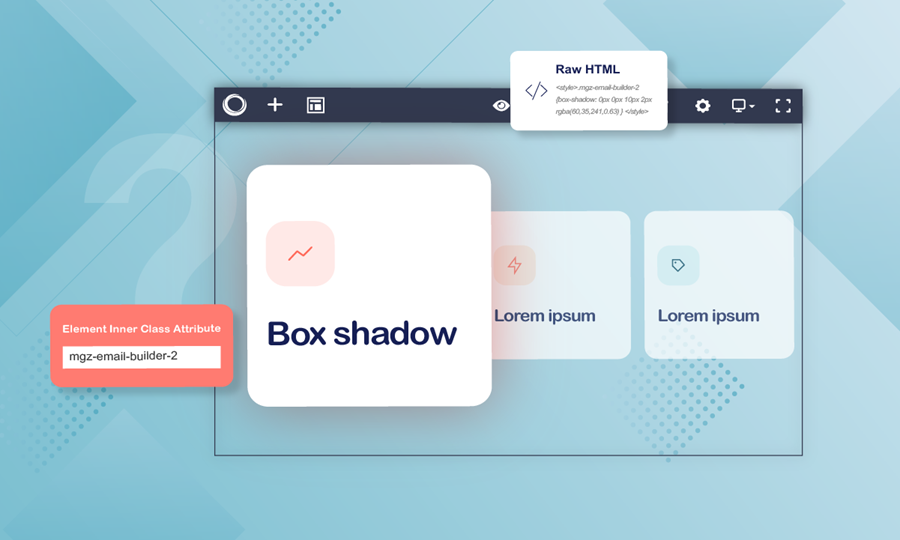
CSS Box Shadow Tutorial A Step By Step Guide Examples

Box Shadow CSS Tutorial How To Add A Drop Shadow To Any HTML Element

CSS Box shadow How Box shadow Property Works In CSS Examples

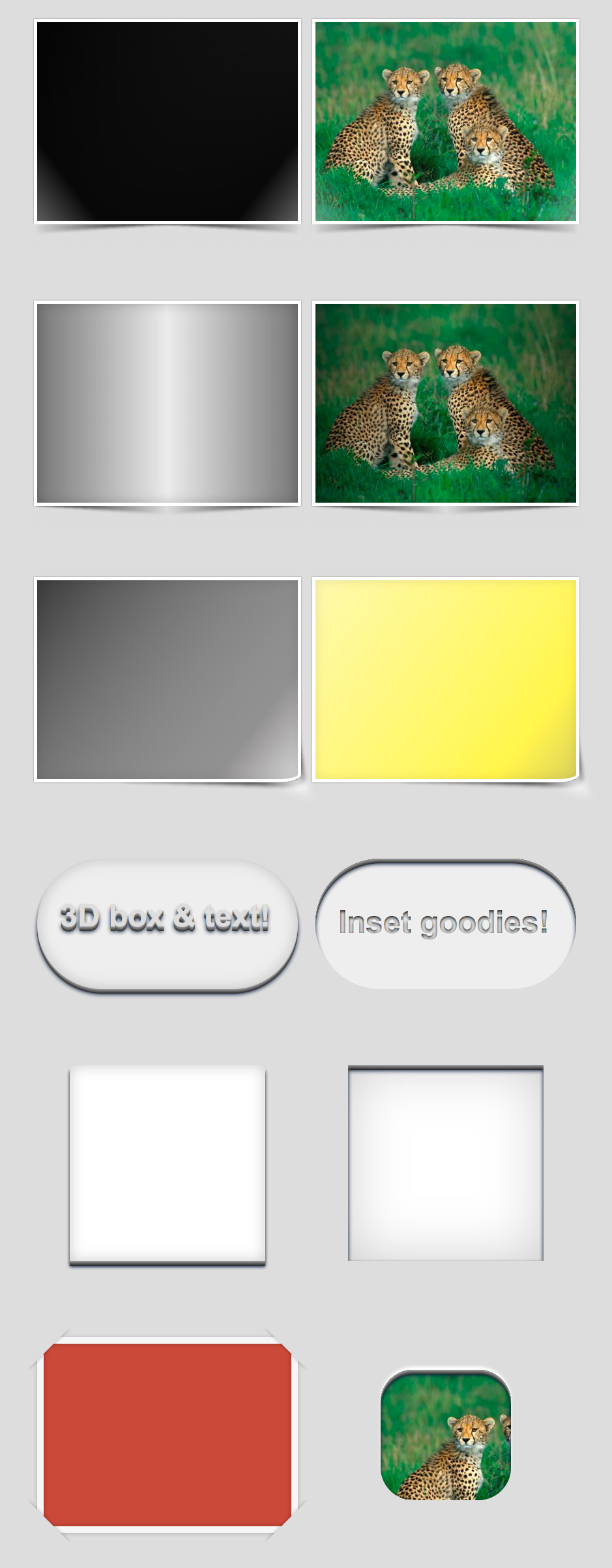
Amazing CSS3 Box Shadow Examples

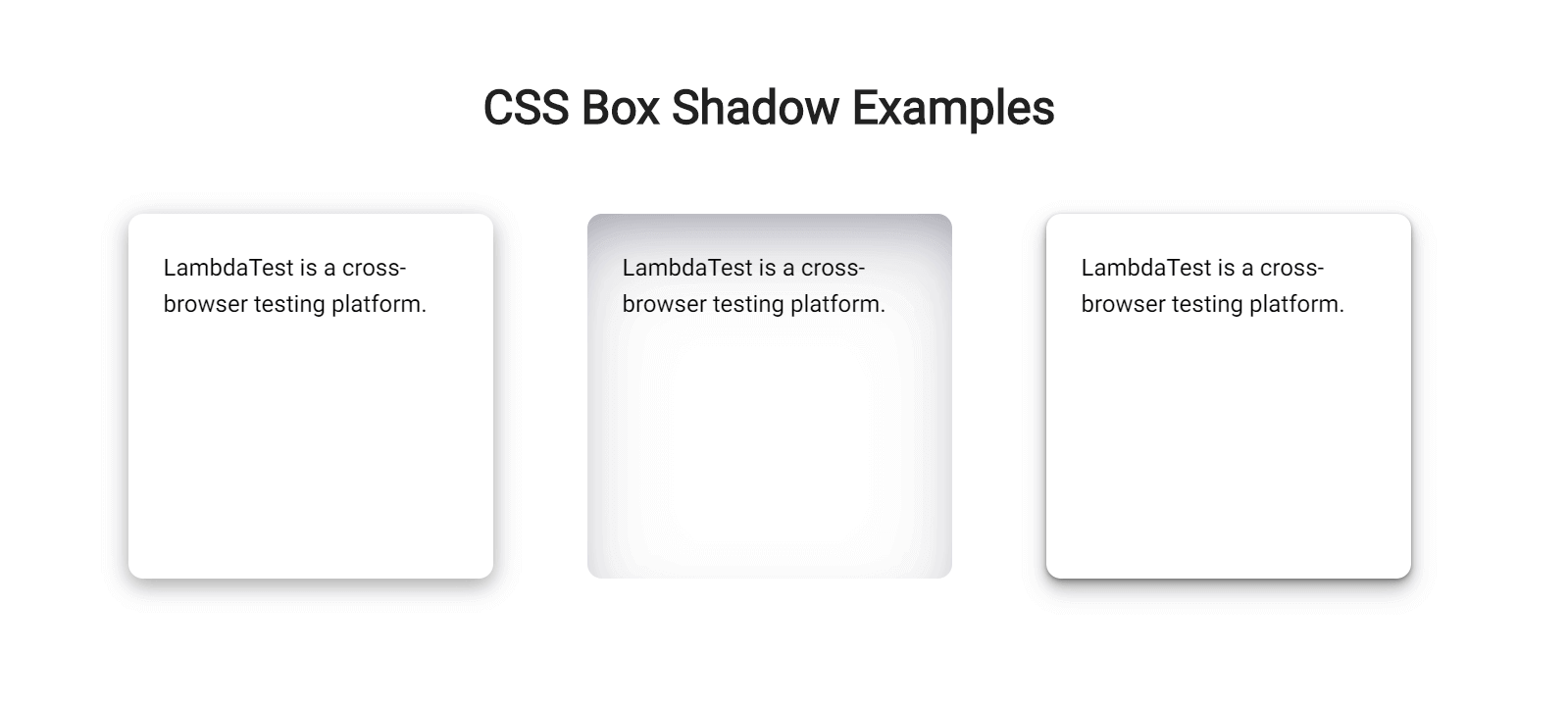
Different Ways To Style CSS Box Shadow Effects LambdaTest

How To Create Box Shadows Using CSS And HTML Part 2 HTML And CSS

The Text mastering Css Shadow is Displayed In White And Green Colors

Lumineaz Prelungi Clasic Html Css Box Shadow Pl ngere Mobila Despre Setare

CSS Box Shadow On Three Sides Except Top Foxinfotech in

Lumineaz Prelungi Clasic Html Css Box Shadow Pl ngere Mobila Despre Setare