Explain Code Snippet Html Table
Explain Code Snippet Html Table - Keeping kids occupied can be challenging, especially on busy days. Having a bundle of printable worksheets on hand makes it easier to provide educational fun without much planning or electronics.
Explore a Variety of Explain Code Snippet Html Table
Whether you're supplementing schoolwork or just want an activity break, free printable worksheets are a helpful resource. They cover everything from math and spelling to puzzles and coloring pages for all ages.

Explain Code Snippet Html Table
Most worksheets are quick to print and use right away. You don’t need any special supplies—just a printer and a few minutes to get started. It’s simple, quick, and effective.
With new themes added all the time, you can always find something fresh to try. Just download your favorite worksheets and make learning enjoyable without the hassle.

Studio Bot
Dec 28 2006 nbsp 0183 32 I am just curious what forms everyone uses because I have seen people use various forms So I want you to read the following sentence A Please explain to me how to do this math problem As a native speaker I usually say quot explain to me quot or quot explain quot I have seen some native speakers say Apr 25, 2012 · Good morning everybody. From a given sentence in the school, with two verbs to work with - inform & explain - I have to construct two sentences. One, with the adequate verb; another one, with the other verb. Both sentences must have the same meaning. Would you please have a look at my tries and...

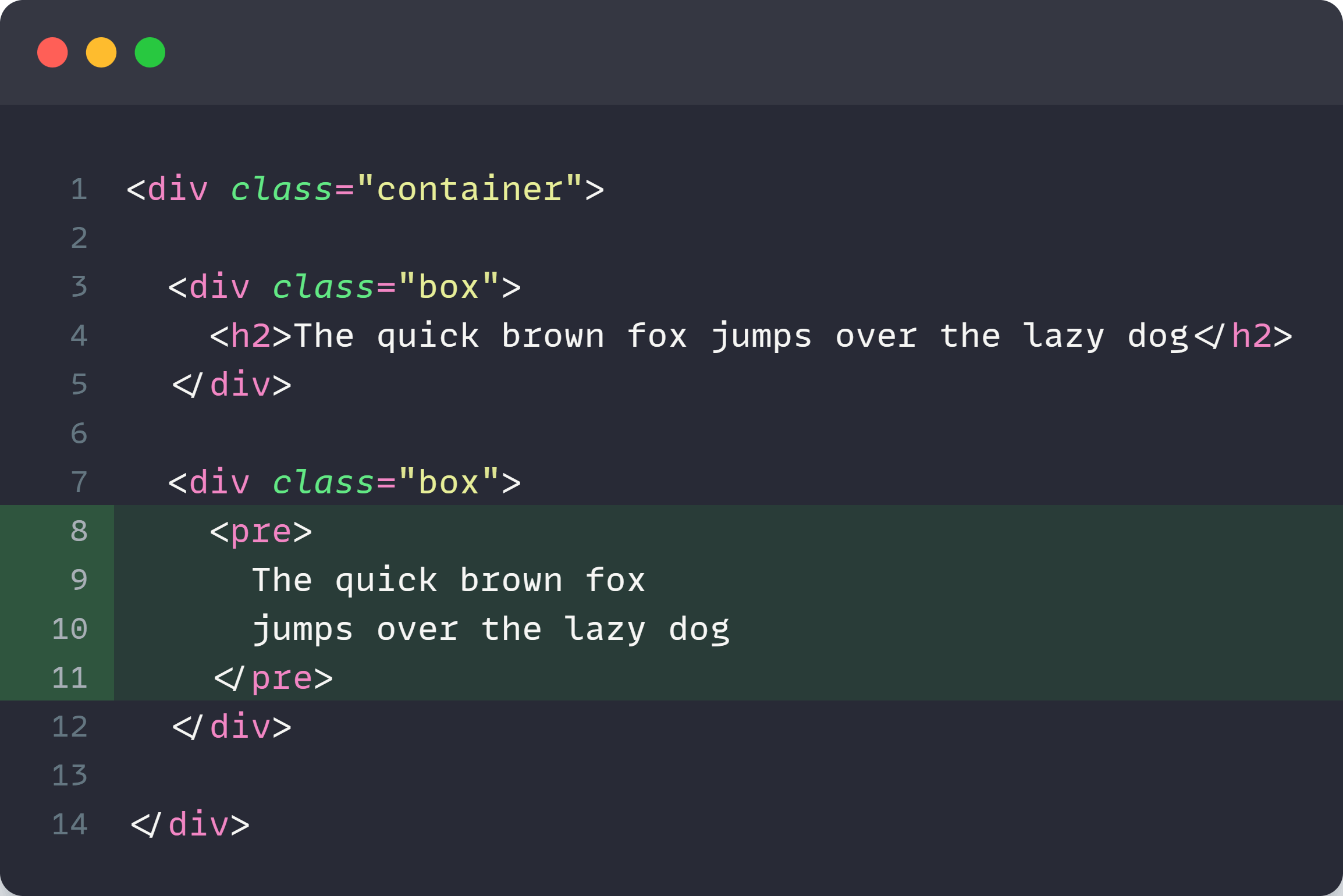
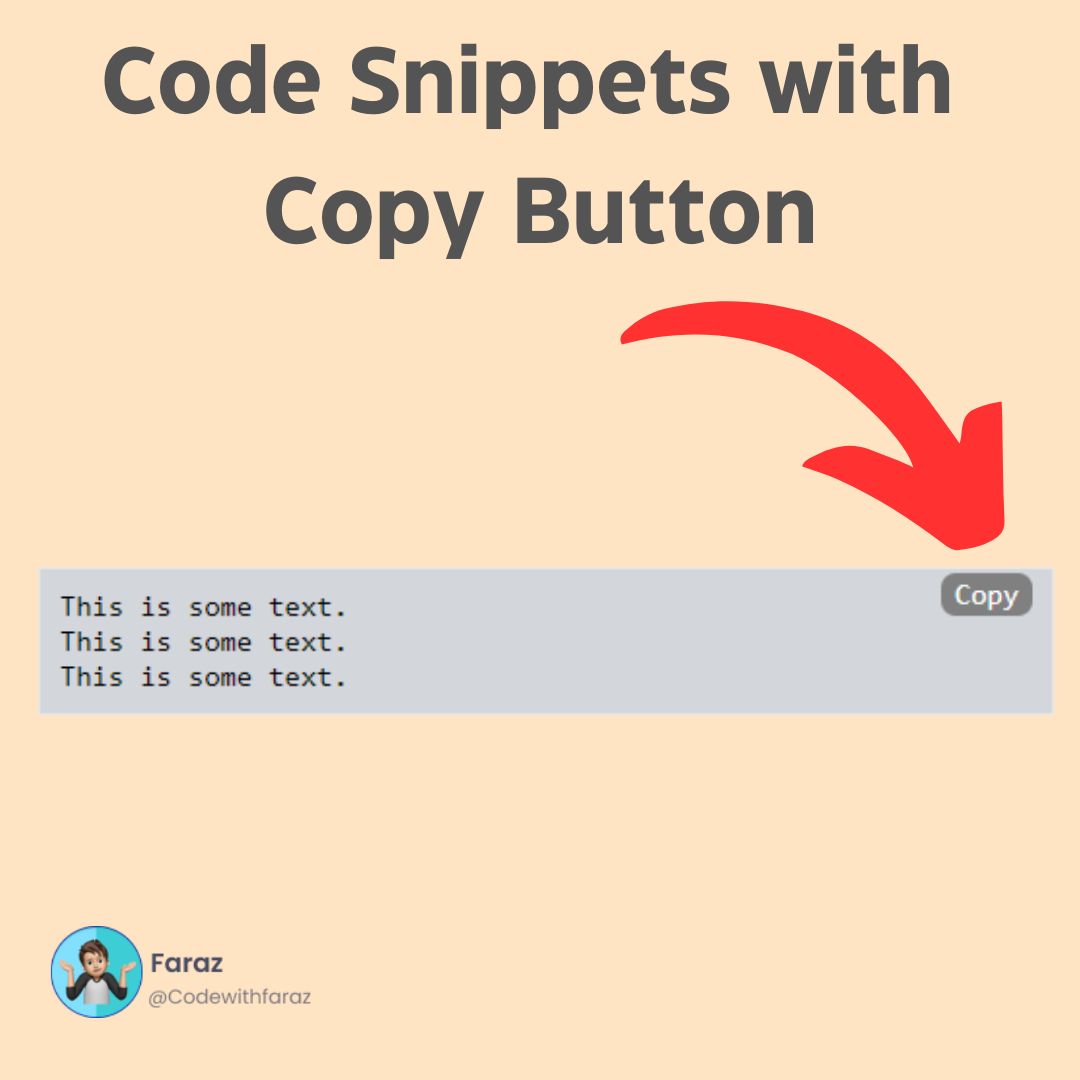
How To Display Code Snippets In HTML
Explain Code Snippet Html TableJul 8, 2010 · Explain to him how Brazil could have lost to Holland means the explanation should be in his direction. In (b) explain me, there is no preposition "to" indicating the direction of the explanation. Now, what we are saying is that "me" is the source of the explanation. Explanation explication explain explanation explication explain
Gallery for Explain Code Snippet Html Table

Create A Responsive Animated Product Page With HTML And CSS